iOS 14 allows you to put widgets on the home screen, which is very exciting to those of us who aren’t Android users. For Android users, it’s an opportunity to point out that Apple is late to the party. The new capabilities resulted in a wave of widget apps, which allow you to customize widgets and put your own stamp on your phone. I like tinkering, so I decided I wanted to do something beyond the typical “calendar with a photo of my cats behind it.”

I mean, I have that too. But I wanted more.
My first attempt was a widget showing the number of COVID-19 deaths on the current day. Widgeridoo has a module to retrieve JSON but as of the writing of this blog post, it didn’t work right with the JSON feed I was using. By the time I thought about switching to a different API, I’d also realized that putting COVID-19 deaths on my phone’s home screen was a bit too much doom scrolling even for me.
So I swapped ideas and decided I wanted a random picture from Unsplash. Much more peaceful and sane.
Unsplash has a great simple API for retrieving a random picture: you just go to https://source.unsplash.com/random and you’re done. Unsurprisingly, though, I couldn’t find a widget app that would do anything so complicated as displaying a random image at a random URL. So, OK, let’s glue some pictures together.
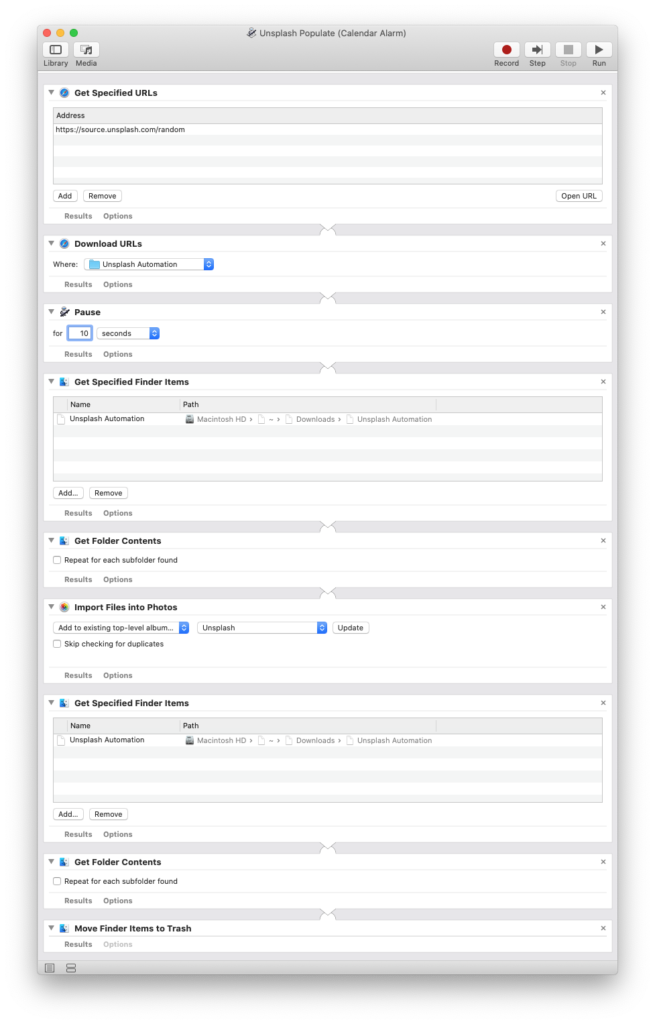
I thought about going full AppleScript but decided to try Automator first. It’d be simpler if I could find the right glue. Also, Automator makes it very easy to run a workflow at a regular interval. Turns out it did have most of the right glue, and I wound up with an action like this. (Explanation follows.)

I always want Automator to be really simple and understand exactly what I mean, but it isn’t, so this represents a bunch of stops and starts. First off, you can’t just say “download this URL,” you need to feed a URL to the Download URLs action. So I started out with “Get Specified URLs,” and add the magic Unsplash URL.
Then I added “Download URLs.” You need to give this action a location; I created a folder for the purpose. The “Pause” action that comes next was a late addition because I kept getting errors at the “Import Files into Photos” action — I think this is because the photo was taking a couple of seconds to download and the workflow wasn’t pausing until the download was done. The photo always showed up in the Unsplash Automation folder, so it wasn’t a download failure per se.
Then there’s another two-step: “Get Specified Finder Items” and “Get Folder Contents.” This is the same deal as I went through with the URLs. I had to specify the folder again; I should probably be using a variable at this point but I did this pretty quick and dirty. I’ll have to test that later.
OK. Then we “Import Files into Photos.” This does what you’d expect. I have a new top level album named Unsplash which holds all the photos.
Finally, we do another two step with the Unsplash Automation folder, except this time we move all the files in that folder to the Trash. I like to be tidy. Note that if you’re duplicating this workflow, you need to use a new folder. If you just have it drop photos in Downloads, you will wind up moving everything in your Downloads folder to the Trash.
The big missing piece here is something to automatically prune the Photos album. I wanted to randomly delete a photo every time I added one, to maintain variety and keep the album from getting overly bloated. Automator doesn’t have any actions to delete photos, though, which is probably wise. I spent a little while poking around in AppleScript and there’s nothing really easy there, either. I think I could probably do something clever by listing all the photos in the album, deriving the file location for each one, and deleting those — but again, quick and dirty. And at that point maybe I should just get really fancy and write my own widget, right?
(I checked. There’s no Unsplash widget in the App Store. You could probably make a relatively small amount of money on that if you made filters an in-app purchase.)
Anyhow, at this point I have a workflow that’ll add a random photo to a specific album whenever I run it. I ran it a few times to test, and set it to run every night at 7 PM. Automator will pop up a Calendar event automatically when you specify that a workflow is a Calendar Alarm, pretty easy. The first time you run this you’ll probably have to grant it permissions to screw with Photos and whatever folder you’re using to temporarily hold downloads.

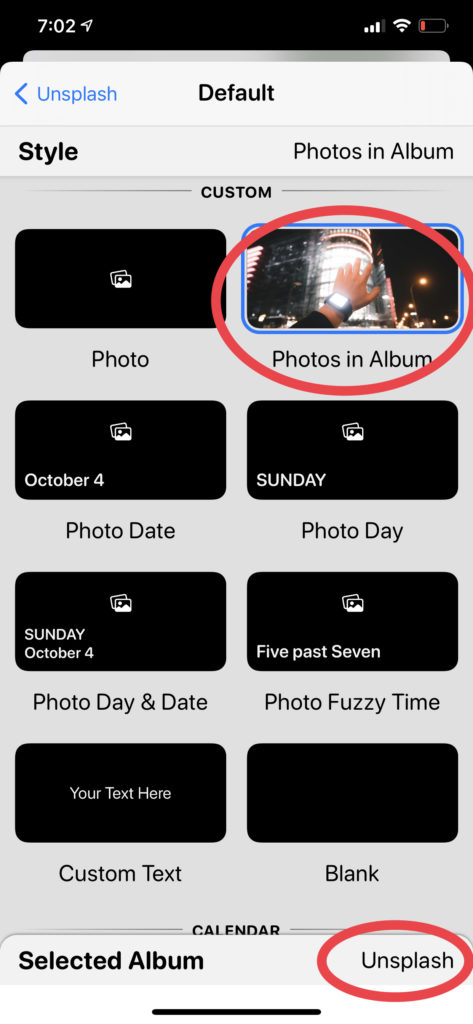
Then I went over to Widgetsmith on my phone and created a new widget. I selected the Photos in Album style, and chose Unsplash as my selected album.
Finally, I edited my home screen and dropped my new widget in. After a whole lot of futzing around trying to get the OS to recognize the new widget, that is. I think there’s some magic with the Save button; I would not call this a totally polished new feature.
And it looks cool! Underneath my cats, I now have a random picture. It’s often cropped beyond recognition. The surreality pleases me.
Be First to Comment